SVG Files: How To Open, Create & Convert Them
Unlock the power of SVG files with this comprehensive guide. Find out what SVG files are, when to use them, and how to open, create and convert them.
Image File Formats | Learn | By Jeff Collier
What is an SVG file and why might you use one?
With so many different image formats to choose from and understand, it can get pretty confusing.
Don’t worry, because in this guide, we’ll take you through everything you need to know about the SVG file format.
Learn what SVG files are, why they were created, and the advantages and disadvantages of using them.
We’ll also look at how to open an SVG file, and how to create SVG files using different methods.
Let’s begin!
What Is An SVG File?

SVG files are widely used in graphic design software. SVG stands for Scalable Vector Graphics.
Unlike raster formats such as JPEG and PNG, an SVG image is a vector image.
This means that it’s composed of paths, lines, and shapes rather than pixels.
As a result, you can zoom in on SVG images indefinitely without any loss in quality, making them truly scalable.
In contrast, raster images can become pixelated when enlarged.
A Brief History of the SVG File Format
The journey of SVG files began in 1999 when the SVG format was introduced by the World Wide Web Consortium (W3C).
This organization felt the need for a universal and open standard for creating and displaying vector graphics on the web.
They envisioned the SVG image format as a solution that would bridge the gap between the capabilities of raster images, like JPEG and PNG formats, and the needs of designers wanting scalable graphics.
Over the years, the SVG format has gained widespread acceptance and is now an essential tool in the digital graphics realm.
- Read more: RAW vs JPEG
What Are SVG Images Used For?
SVG images have a wide variety of applications. Their main advantage is their scalability, making them perfect for responsive web design.
Websites can use SVG files to display logos, icons, and illustrations that appear crisp on screens of all sizes.
Unlike raster image formats, the SVG file format allows for smooth scaling, making it ideal for mobile devices and high-resolution displays.
Moreover, SVG images can be easily manipulated using CSS or JavaScript, enabling interactive animations and dynamic changes to the graphics.
This versatility has made SVG files a popular choice for web developers and designers alike.
- Read more: Tiff vs PNG
Pros & Cons of SVG Files

While SVG files have revolutionized the way we handle vector images on the web, it’s essential to weigh their advantages and disadvantages, especially when deciding between SVG and traditional raster formats.
Pros:
- Scalability: As the name suggests, Scalable Vector Graphics can be scaled up or down without loss of quality.
- File Size: SVG files can be smaller than raster images, especially for simpler graphics, resulting in faster load times.
- Flexibility: SVG images can be styled and animated using CSS and JavaScript, providing a dynamic user experience.
- Crispness: SVG ensures sharpness and clarity, irrespective of the display size.
Cons:
- Complexity: Detailed SVG images can sometimes have larger file sizes than their raster counterparts.
- Browser Support: Older browsers may not fully support SVG files, although this issue has diminished over time.
- Learning Curve: Working with SVG files might require some learning, especially for those accustomed to JPEG and PNG formats.
How to Open SVG Files

SVG Viewer
Opening SVG files is a straightforward process, as most modern browsers and graphics software support the SVG format. Here’s a quick guide:
- Web Browsers: Simply drag and drop the SVG file into a web browser like Chrome, Firefox, Safari, or Edge. The SVG image will display instantly. This is often the quickest way to view an SVG.
- Vector Graphic Software: Programs like Adobe Illustrator, CorelDraw, and Inkscape natively support SVG files. Open the software, then go to File > Open, and select the SVG file you wish to view or edit.
- Text Editors: Since SVG images are XML-based, you can open them with any text editor such as Notepad (Windows), TextEdit (Mac), or even code editors like Visual Studio Code and Atom. This will display the SVG’s code, which can be useful for developers or those curious about the SVG’s structure.
- Online Tools: There are several online platforms, like SVGviewer or SVGOMG, where you can upload an SVG file to view or even optimize its code.
- Operating Systems: Some operating systems might offer built-in preview capabilities for SVG files. For instance, macOS provides a quick preview when you select the file and press the spacebar.
- Image Viewers: Some dedicated image viewers, like IrfanView or GIMP, can open SVG images. However, ensure you have the necessary plugins or updates to support the SVG image format.
Remember, while many tools can open SVG files, if you wish to edit them effectively, it’s recommended to use vector graphic software that understands the intricate structure and features of the SVG format.
How to Create and Edit SVG Files

Creating and editing SVG files may seem like a daunting task, but with the right tools and knowledge, it becomes a breeze. Here are some of the easiest and most popular methods:
Creating an SVG Image from Scratch:
- Vector Graphic Software:
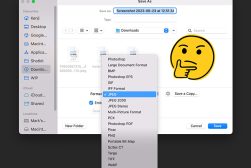
- Adobe Illustrator: Begin a new project and use the various drawing tools to create your design. Once done, save the file by selecting File > Save As and choosing to save as an SVG file.
- Inkscape: This is a free, open-source vector graphic tool. Start a new document, utilize the drawing and shape tools, and once satisfied, go to File > Save As and select SVG as the output format.
- Online Platforms:
- Websites like Vectr and SVG Edit offer browser-based platforms to create SVG vector images from scratch. After crafting your design, download the artwork as an SVG file.
Editing an Existing SVG File:
- Vector Graphic Software:
- Adobe Illustrator: Open the SVG file, make the desired changes using various tools, and save the edited file as SVG.
- Inkscape: Import the SVG file, utilize the software’s plethora of tools to edit, and save the updated version.
- Text Editors:
- If you’re comfortable with the SVG’s XML structure, you can use text editors to tweak the SVG code directly, allowing for precise edits.
Converting an Existing Image to SVG:
- Vector Graphic Software:
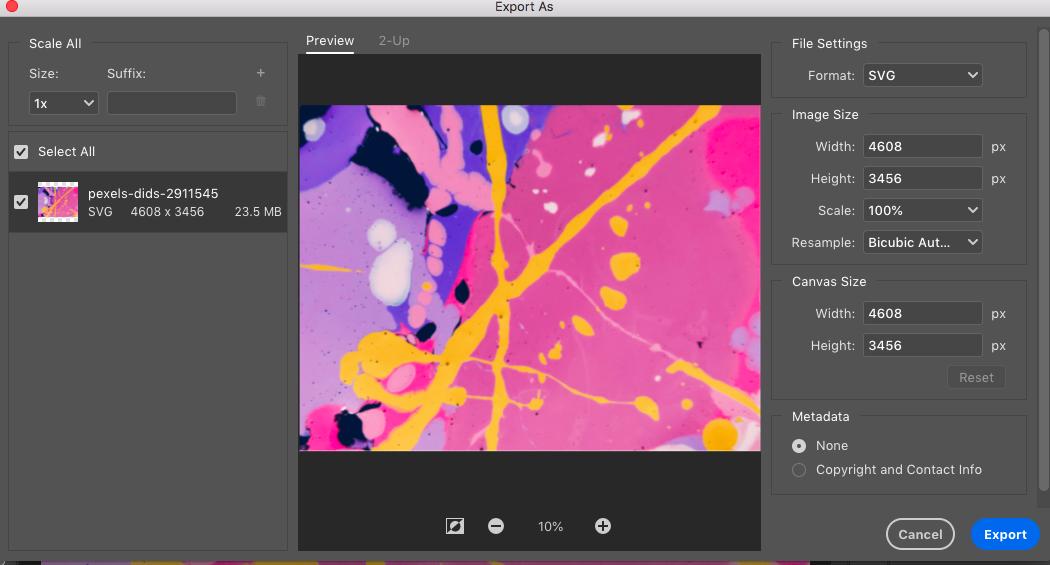
- Adobe Illustrator: Import a raster file (JPEG, PNG, etc.) and use the ‘Image Trace’ feature. This will convert the raster image into vector paths. After adjustments, save as SVG.
- Inkscape: Use the ‘Trace Bitmap’ function to convert raster files into vector graphics, then save as SVG.
- Online Conversion Tools:
- Platforms like “Vector Magic” and “Convertio” offer the capability to upload raster files and convert them into SVG files. However, the accuracy and quality of the conversion can vary based on the complexity of the original image.
- Dedicated Conversion Software:
- Applications like “Vectornator” or “Vectr” provide raster-to-vector conversion tools. Import the raster image, use the conversion tool, refine the result, and save as an SVG file.
It’s important to note that while converting images to SVG is possible, the best results often come from creating SVG graphics from scratch or editing existing SVG files.
Conversions can sometimes lead to imperfections or increased file sizes, so always review and refine the converted SVG for the best results.
- Read more: Using SVG Files in Photoshop
SVG Images (Scalable Vector Graphics): FAQs
What is an SVG file used for?
Scalable Vector Graphics files (aka SVG files) are mostly used for displaying graphics on the web. Due to their vector nature, they can be scaled indefinitely without losing clarity, making them ideal for logos, icons, and other web graphics. Their adaptability ensures that visuals remain sharp across different screen resolutions and sizes.
Is a PNG an SVG file?
No, PNG and SVG are distinct image formats. PNG is a type of bitmap or raster graphic, meaning it uses individual pixels to create an image. In contrast, SVG files use mathematical formulas to describe shapes, paths, and lines, allowing them to be scaled without any degradation in quality.
Why convert SVG to PNG?
While SVG files have their advantages, there are situations where a PNG might be preferred. For example, certain older applications may not support SVG files, so converting to PNG can ensure compatibility. Also, if you’re sharing images where scalability isn’t a big concern, PNG, being widely recognized and supported, can be a practical choice.
What will open an SVG file?
Multiple tools can open an SVG file. Modern web browsers like Chrome, Firefox, and Safari can easily display SVG files. For more detailed editing or viewing, vector graphic software like Adobe Illustrator or Inkscape is recommended. Text editors can be used for direct XML code edits, and several online tools also offer SVG file viewing capabilities.
How do I create an SVG file?
Creating an SVG file can be done in various ways. Vector graphic software like Adobe Illustrator and Inkscape allows users to craft designs and save them as SVG files. Additionally, several online tools provide platforms to design and download creations in the SVG format. The choice of tool often depends on the complexity and purpose of the design.