
Vector Files: What They Are & How To Use Them
Explore the essentials of vector files: their history, uses, types, and benefits. Dive into how to create, edit, and convert vector graphics seamlessly.
Image File Formats | Learn | By Jeff Collier
What is a vector file? If you find yourself asking this question, you’re in the right place.
Vector files are really crucial in the graphic design world, and they have many uses.
In this guide, we’ll take you through what vector files are, how they differ to raster files, what they’re used for, and the most popular vector file formats to know about.
We’ll also dive into how to open, create, edit, and convert vector files using different methods.
So, let’s get to it!
What Is A Vector File?
A vector file is a digital graphic that uses mathematical formulas to define paths, points, and colors.
Unlike raster files which are pixel-based, vector files allow for infinite scalability without loss of quality.
That’s why vector graphics are crisp and sharp, no matter how much you zoom in.
A Brief History of Vector Files
The concept of vector graphics can be traced back to the 1960s. These were initially used in computer-aided design (CAD) programs to produce technical drawings.
With the rise of graphic design and digital publishing, vector formats gained popularity, providing designers with flexible and scalable graphics solutions.
What are Vector Files Used For?

Credit: Antoni Shkraba
Vector files are favored for logos, illustrations, typography, and designs that need scalability.
From large billboards to business cards, using a vector format ensures consistent quality.
Vector images are also ideal for digital platforms, as they can be scaled to fit any device’s screen resolution without becoming pixelated, unlike raster files.
Common Types of Vector Files
The world of vector file formats is varied, and certain file types stand out due to their versatility, compatibility, and quality. Here are some popular types of vector files:
- SVG (Scalable Vector Graphics): This is a universally accepted file format specially designed for the web. SVGs are often favored because they’re XML-based, ensuring fast loading times and high compatibility with web browsers. Their code-based nature makes it possible to control them through CSS and JavaScript, giving designers a ton of flexibility.
- AI (Adobe Illustrator): Adobe Illustrator’s native format, AI, is a leading vector file type for graphic designers. As it’s proprietary to Adobe, it offers deep integration and utilization of Illustrator’s vast array of tools, ensuring that vector graphics maintain their properties perfectly.
- EPS (Encapsulated PostScript): EPS is a graphics file format that can also contain bitmap images. It’s used for vector graphics but can also encapsulate raster images. One of its strengths is its compatibility; EPS files can be opened by a wide variety of graphics programs.
- PDF (Portable Document Format): Adobe’s PDF isn’t just for documents. It’s a versatile format that can encompass both vector images and raster images. When used appropriately, PDFs can maintain the sharpness and scalability of vector graphics, making them a preferred choice for various print jobs.
Pros & Cons of Vector Files
Understanding vector files better means appreciating their strengths and recognizing their limitations. Here’s a snapshot:
Pros:
- Scalable without loss of quality, making them perfect for large prints.
- Typically have smaller file sizes compared to high-resolution raster images.
- Retain clarity, ideal for logos and designs undergoing frequent resizing.
Cons:
- Not the go-to for detailed, photo-realistic images.
- Specific software needed for editing.
- Compatibility can sometimes be an issue with less common vector file formats.
How to Open Vector Files

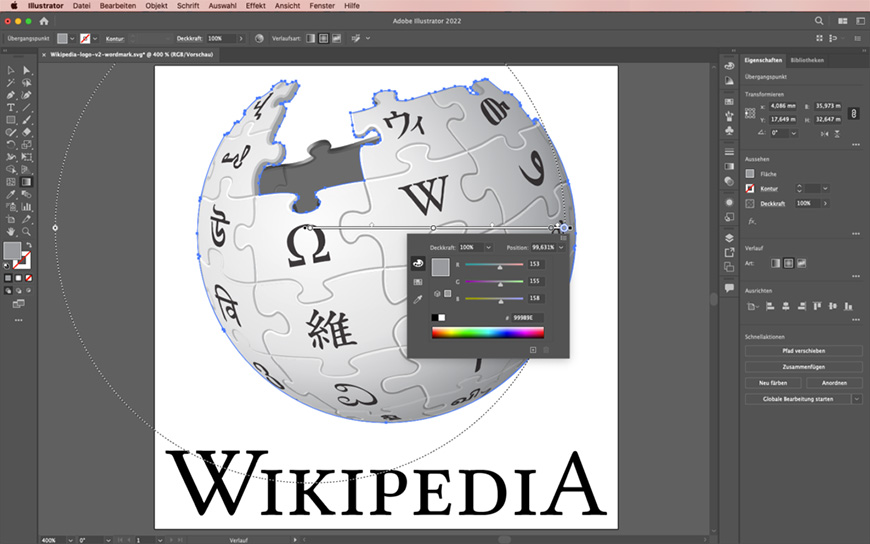
Wikimedia logo opened in Adobe Illustrator. Credit: Screenshot: Affegass , logo: Wikimedia Foundation, CC-by-sa 3.0, via Wikimedia Commons
Opening vector files might seem intimidating at first, but with the right tools, it’s a breeze. Here are your options:
- Dedicated Software: Programs like Adobe Illustrator or CorelDRAW are tailor-made for vector files, providing extensive tools for viewing and editing.
- Free Alternatives: If you’re looking for alternatives to Illustrator, Inkscape is a free, open-source tool that supports a broad range of vector file formats. It provides a cost-effective solution for both amateurs and professionals.
- Online Viewers: Several online platforms allow you to upload and view vector graphics without any software download. Websites like “SVGviewer” or “ShareCAD” can quickly display vector images, especially when you’re on the go or using a device without your primary software installed.
- Web Browsers: Modern web browsers can inherently display SVG files. Simply drag and drop an SVG file into a browser, and it should render the vector graphic.
- Other Software: Some universal file viewers, and even some office programs, can open common vector file formats, especially PDFs, though editing capabilities might be limited.
When choosing a method, always keep in mind the task at hand: for simple viewing, an online platform or browser might suffice, but for editing and professional work, dedicated graphic design software is indispensable.
How to Create and Edit Vector Files
Creating and editing vector files requires both the right tools and a touch of creativity. While it might seem complex, once you understand the basics, the process becomes intuitive and fulfilling.
- Choosing the Right Software: The first step is to choose a suitable graphic design software. Adobe Illustrator is a top choice for many professionals due to its comprehensive toolset. However, CorelDRAW offers a fantastic range of capabilities, and free options like Inkscape are excellent for those on a budget.
- Understanding the Basics: Before diving into design, familiarize yourself with the software’s user interface. Learn about essential tools like the pen tool, which allows you to create custom paths and shapes, or the selection tool, which lets you adjust and move vector elements.
- Starting with Shapes: Most software offers predefined shapes like circles, squares, and polygons. These can be a great starting point. From there, you can manipulate these shapes, combining, stretching, and layering them to form more complex designs.
- Pen Tool Mastery: The pen tool is a pillar in vector design. It allows you to create custom curves and lines. By placing anchor points and dragging control handles, you can define paths that are either straight or curved. The more you practice, the better you’ll get at creating smooth, flowing lines.
- Coloring and Styling: Once you have your basic design, it’s time to add some flair. Most software allows you to add solid colors, gradients, and even patterns to your vector graphics. Remember to play around with stroke (the outline of the shape) and fill (the inner color).
- Layering and Grouping: As your design grows, you’ll want to keep it organized. Layers let you segregate different elements, while grouping allows you to move and transform multiple elements simultaneously. This keeps complex designs manageable.
- Text and Typography: Add textual elements to your design. Most vector software provides extensive typography tools, allowing you to adjust fonts, sizes, spacing, and even the shape and path of the text.
- Final Adjustments: Zoom in and out to view your design from different perspectives. This helps in identifying any irregularities or imperfections. Use the align tool to ensure elements are positioned perfectly.
- Saving and Exporting: Once satisfied, save your work in the software’s native file format (like .AI for Illustrator). This allows for future edits. For sharing or printing, export your vector graphics to more universal formats like SVG or PDF.
Remember, vector design is as much an art as it is a skill. With practice, patience, and exploration of different tools and techniques, you’ll become adept at bringing your creative visions to life in vector format.
How to Convert Vector Files

Credit: CloudConvert
Converting vector files can be essential, especially when working across different platforms or preparing files for specific uses. Thankfully, there are various tools and methods to convert vector files to other image file types.
- Dedicated Graphic Design Software: Software like Adobe Illustrator, CorelDRAW, or Inkscape not only lets you create and edit vector files but also provides extensive file conversion options. Simply open the file, then navigate to ‘File’ and choose ‘Save As’ or ‘Export’. Select the desired format and any related settings.
- Online Conversion Tools: There are numerous web-based platforms that facilitate quick and easy vector file conversions without needing to install any software. Sites like “CloudConvert”, “Zamzar”, and “Vectorizer” allow you to upload a vector file, choose your desired format, and then download the converted file. Always ensure you’re using trusted sites, especially when dealing with sensitive or proprietary designs.
- Batch Conversion Software: If you have multiple files to convert, batch conversion tools might be beneficial. Software like “reaConverter” or “BatchPhoto” can process numerous vector files simultaneously, saving significant time.
- Using Scripting & Automation: For those with a technical inclination, scripting within software like Adobe Illustrator using JavaScript can automate the conversion process, which is especially useful for large projects or frequent conversions.
- Consider File Integrity: It’s essential to check the converted files to ensure that all elements, colors, and details remain consistent with the original. Some file formats may handle gradients, patterns, or specific effects differently.
- Know Your Needs: Before converting, understand the purpose. For instance, if you’re looking to display vector graphics on a website, SVG might be the ideal choice. For professional printing, PDF or EPS could be more fitting.
Conversion isn’t just about changing a file’s format; it’s about ensuring that the vector graphic retains its quality, clarity, and purpose across platforms and applications.
Always test and verify post-conversion, and keep the original file safely stored as a backup.
Vector File Format FAQs
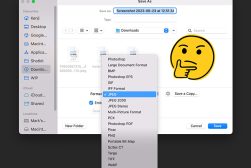
How do I turn an image into a vector?
Open the image in a graphic design software like Adobe Illustrator, and use the “Trace” or “Live Trace” feature. Adjust settings for accuracy and then save as a vector file format.
Can a photo be a vector file?
Photos are inherently raster because they’re made of pixels. However, they can be traced or converted into vector format, but this may lose some photo-realistic details.
How do I convert a PDF to a vector file?
Open the PDF in graphic software like Adobe Illustrator. If the graphics within the PDF are vector, you can edit and save them as another vector file format.
Can Photoshop vectorize an image?
While Photoshop is primarily a raster program, it has some vector capabilities. You can create vector shapes and paths, but for detailed vectorization, Adobe Illustrator or similar software is recommended.
What type of vector file to use for printing?
EPS and PDF are commonly preferred vector file formats for printing, given their compatibility and ability to retain design details. Always consult with your printer for their specific requirements.